Table of contents
To understand what's best react state management tools you need for your project. It is best to understand what are the three common types of application state management.
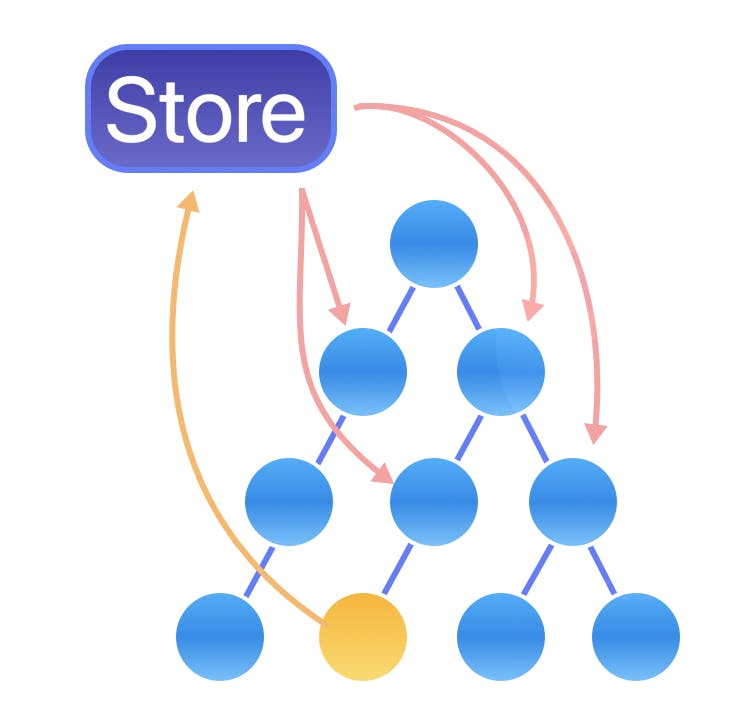
Flux
It's based on an architectural pattern (Flux) that is used by Facebook. This type uses a global state that utilizes a unidirectional flow of data.

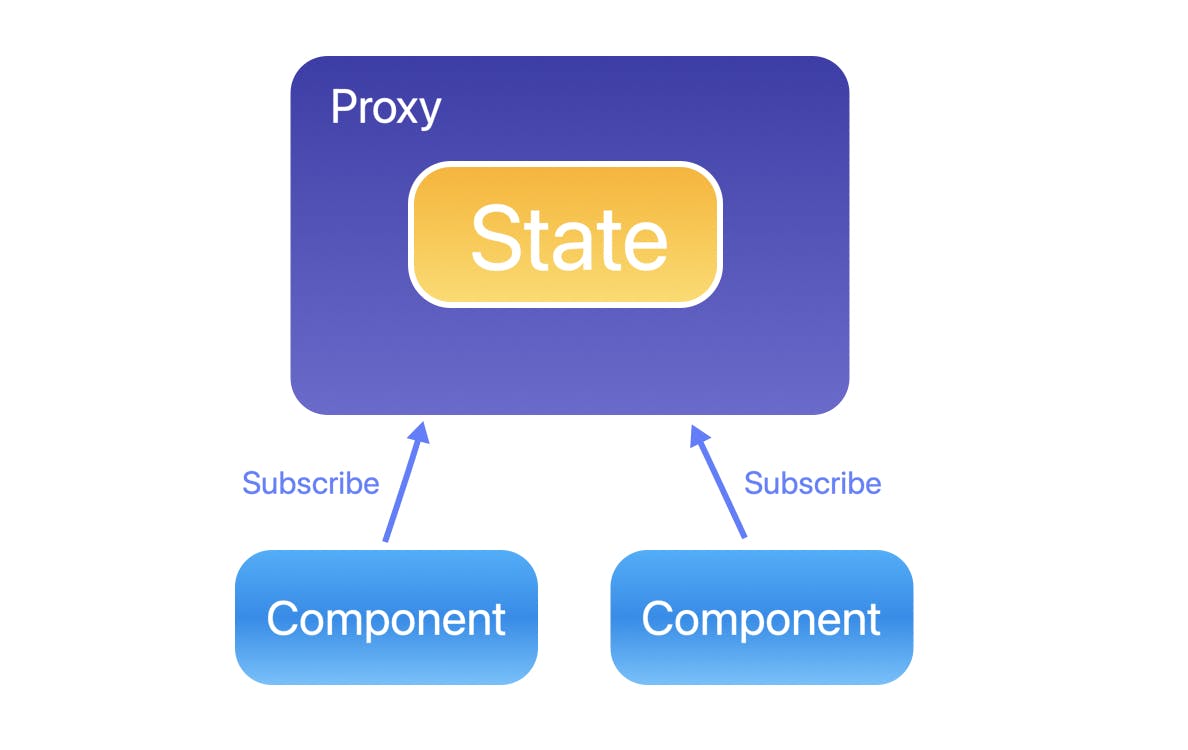
Proxy
Based on the concept of proxy-pattern.

This allows us to perform additional logic on top of each shared states. We can do a lot of code abstractions with this technique.

Atomic
As it was described in recoil's documentation:
Atoms are units of state. They're updateable and subscribable: when an atom is updated, each subscribed component is re-rendered with the new value.
This is basically just a react useState in steroids. If you are using react's useState+useContext, this is the best tool for you.
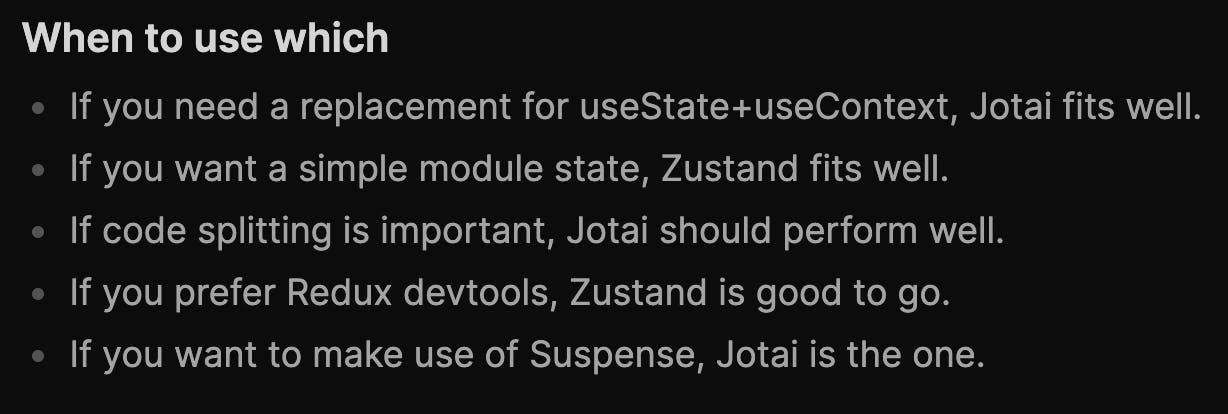
In case you are still confused?
In case you are still confused about which tools to use even though you now have a better understanding of what these types are. Here's a short answer that might help from jotai's documentation explaining when to use Zustand vs Jotai:

Here's another good answer that might help enlighten you between Valtio vs Jotai
Other Types
REST Types: react-query and swr
Conclusion
Overall the descriptions given above are a bit just a high-level. It's just an introduction to what these types are. Each tool has its pros & cons and it's best to try them yourself and see what's best fit for your coding style and your project.